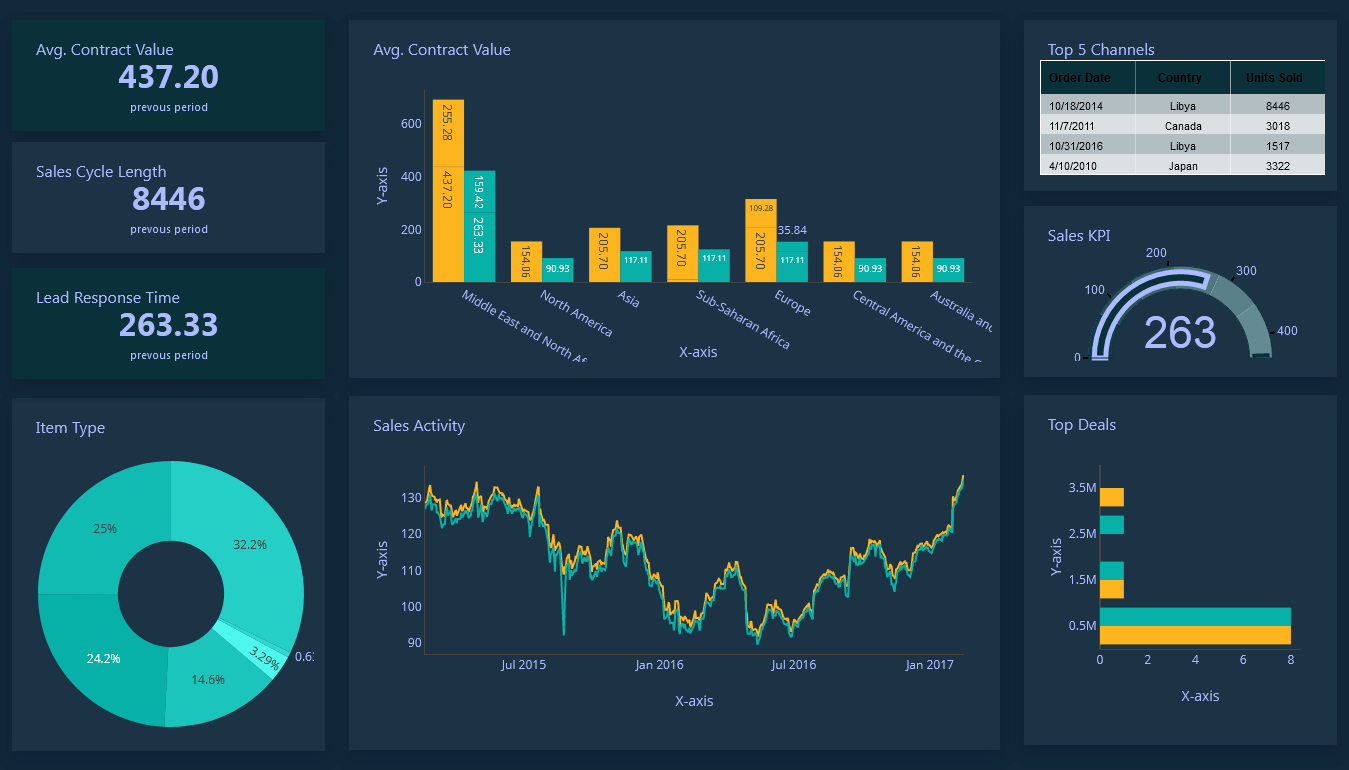
Dashboard Theme Overview: Understanding Dashboard Themes
A dashboard theme refers to the overall design and aesthetic choices that govern the visual representation of data within a dashboard. It encompasses various design elements, including color schemes, typography, iconography, spacing, and overall layout. Dashboard themes play a vital role in establishing the visual identity of the dashboard and ensuring that it aligns with the intended purpose and target audience.
Defining Dashboard Themes:
In the realm of data visualization, dashboards serve as powerful tools for presenting complex information in a concise and visually appealing manner. A well-designed dashboard provides users with a holistic view of key metrics, trends, and insights, enabling them to make informed decisions efficiently. One crucial aspect of dashboard design is the choice of a suitable theme, which determines the overall visual style, color palette, and layout. In this overview, we will explore what dashboard themes are and why they are important in creating effective data visualizations.
Discover all of the resources you need to get started creating your own personalized colorful dashboards using prebuild dashboard themes
This user guide will walk you through the process of creating a colorful, eye-catching dashboard using the dashboard builder's drag-and-drop data visualization feature without writing a single line of code.

How can I apply color theme to a dashboard
Step-by-Step Instructions for creating brilliant, stunning and awe-inspiring Dashboards
APPLIES TO: On-premises Online Desktop
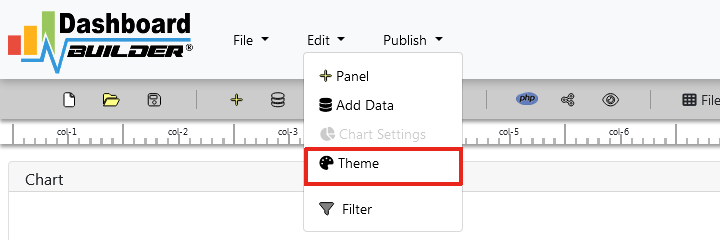
To begin, launch a dashboard that you have created or can edit. Navigate to Edit > Theme. .

Assumption: You've already built a dashboard and want to apply a color theme to it.
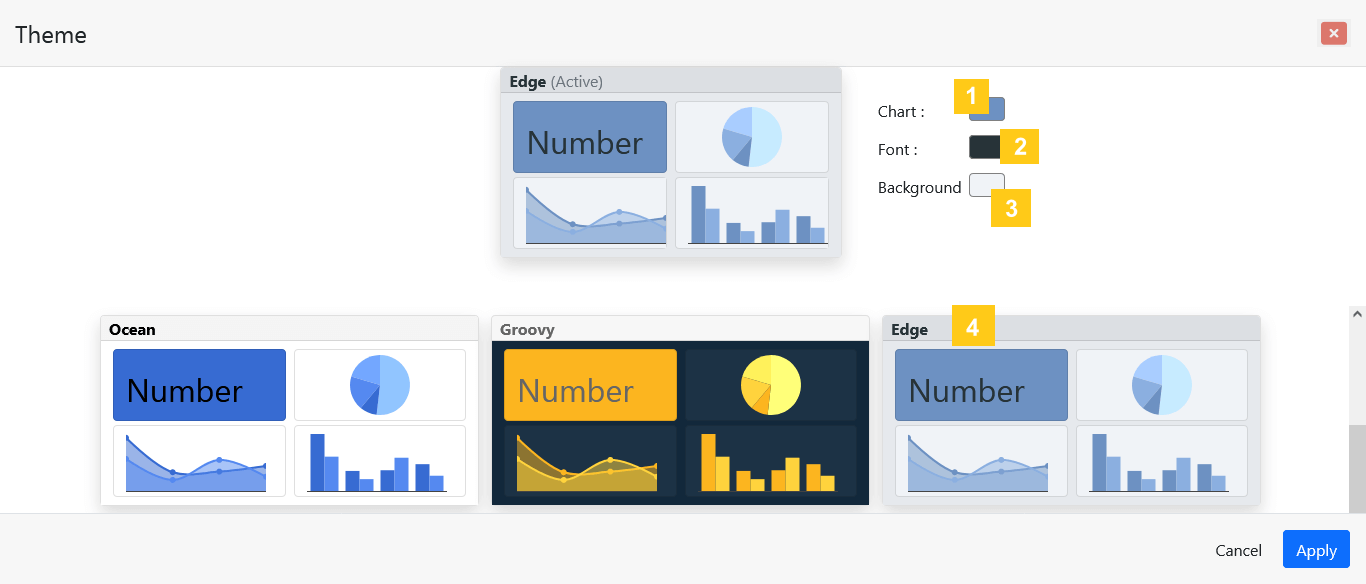
Apply a theme from the Theme Gallery
When you apply a theme, the colors are automatically applied to all tiles on the dashboard, just like they are with the built-in and custom options.
- Scroll down and click on a theme 4 to make your selection.
- To apply the theme to the entire dashboard, click the Apply button.

Create your own custom theme
Follow the steps below to create your own theme and customize the colors of your dashboard. :
- To change the color of the chart, click 1
- Click 2 to change the font color.
- Click 3 to change the background color of your dashboard.
- Click the Apply button
Use a JSON theme
You can also use a JSON file that contains settings for all the colors you want to use for your dashboard to create a custom theme. Chart creators use JSON files to create themes for reports in the dashboard builder. The same JSON files can be uploaded to dashboards, or you can make your own JSON file to suit your needs.
Dashboard theme JSON file format
The JSON file for dashboard theming includes:
- name: The theme name.
- fontColor: foreground color for text.
- backgroundColor: Background for dashboards
- chartColors: A list of hex code to use for data in charts. You can include as few or as many colors as you want
- Save your JSON file to assets/themes folder as yourtheme.json
Here is a sample theme JSON : springday.json
{ "name":"springday", "fontColor":"#356D80", "backgroundColor":"#FFFFFF", "chartColors":["#003D5B","#D1495B","#EDAE49","#30638E","#00798C","#696174","#DF7C52"], }