Dashboard App for MS Windows 10
Your FREE data visualization tool for MS Windows

Dashboard App Windows overview
A dashboard app a data visualization tool for Windows that visually tracks analyzes and displays graphs, charts, key performance indicators (KPI), metrics, and key data points to monitor your business.
Dashboard App for Windows which installs directly on a computer having Microsoft Windows 7 & 10 or later version installed. No web server or 3rd party application required can be faster and more responsive. Doesn't need to rely on internet connectivity to run the software
Our dashboard app gives you access to live data in Apache Server. Check-in on your business anytime on your Phone, Tablet, or Personal Computers.
Dashboard app comes with a variety of different charts that includes line chart, scatter chart, bar chart, pie chart, donuts chart, bubble chart, stack chart, area chart, heatmap chart, Sankey diagrams, and choropleth map, etc. Dashboard app for Windows can be used to create either static or real-time database-driven dashboards with data coming from a variety of sources such as MySQL, MS SQL, SQLite, ORACLE, PostgreSQL, Sybase, and Cubrid with no programming required. A part of the community, this dashboard app is designed to integrate with a PHP application you may be using and also import data from Google Driver, MS Excel, and CSV files.
Getting Started
Let's get started with our Dashboard app Windows, the dashboard app Windows generates PHP source code for your web application. Not only, but it also generates embedded code in HTML, which helps to republish your dashboard in an embedded. For this, we will be demonstrating with our freely available drag and drop desktop-based Dashboard app for Windows. To install and run the Dashboard app, the following are the requirements.
Requirements
Our Dashboard app can be installed in MS Windows. Folloing is the details of the requirements.
- Windows 7 or later. Old operating systems like Windows XP and Vista are no more supported.
- Requires "Visual C++ Redistributable for Visual Studio 2015" installed
- Firefox 52, Chrome 57, IE 8, or any other Browsers support SVG
Installation
There is a Free version of Dashboard app available for trail bases,
STEP-1: Download from the following location
https://dashboardbuilder.net/download-free-dashboard-desktop

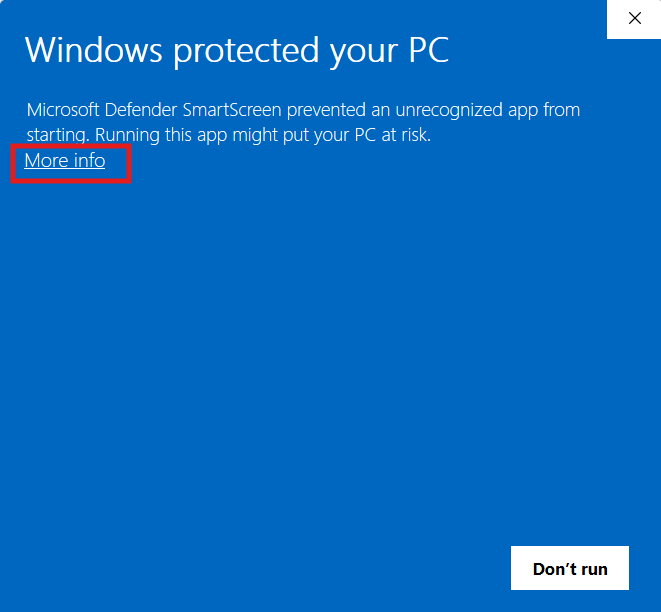
Important Notes: Windows Security Alert – Read Before Proceeding!:

- When you see a blue screen with the message "Windows protected your PC," do not be alarmed. This is a security prompt from Windows Defender SmartScreen to verify the source of the application.
- Click More info to reveal additional options. This will display details about the publisher and provide further choices for proceeding.

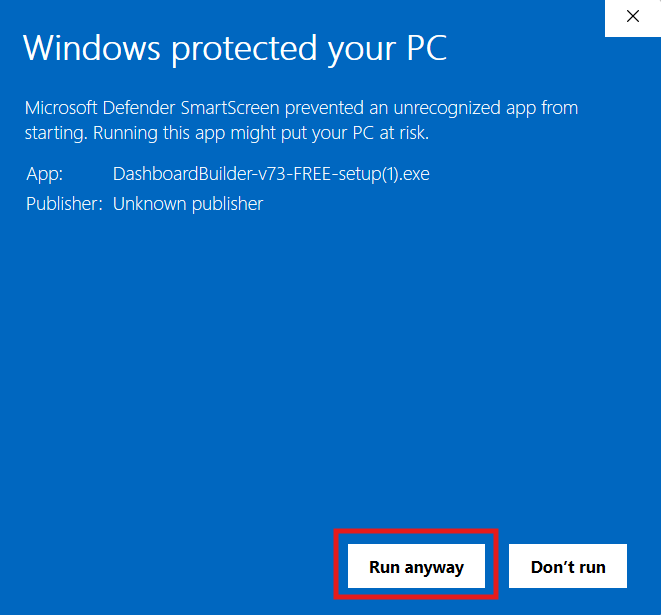
- A Run anyway button will appear below the warning message. Click this button to continue with the setup.
- Ensure that you are installing software from a trusted source to avoid security risks. If the publisher is unknown or not verified, proceed with caution.
- If you frequently install applications from the same trusted source, consider adjusting Windows security settings to prevent repeated warnings.
STEP-2: Double click the file

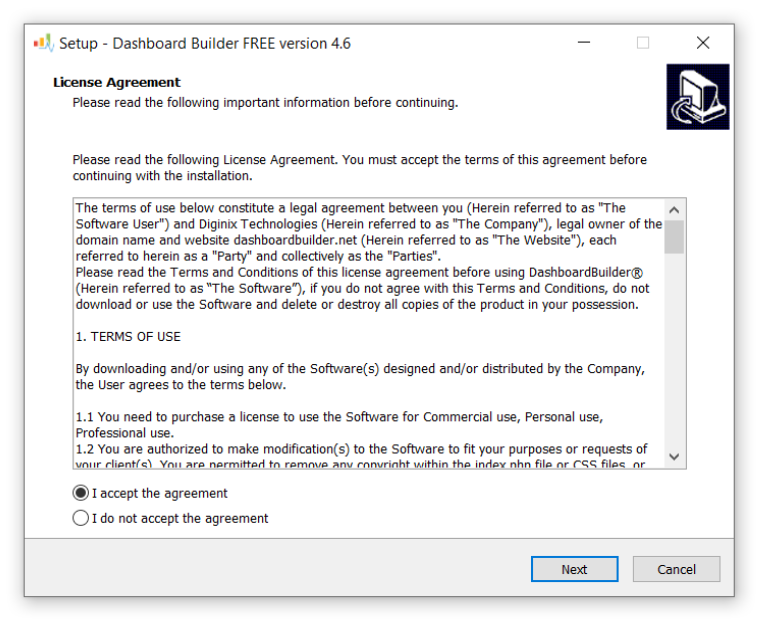
STEP-3: Click next button

STEP-4: Click next button

STEP-5: Click Finish button

Dashboard app examples
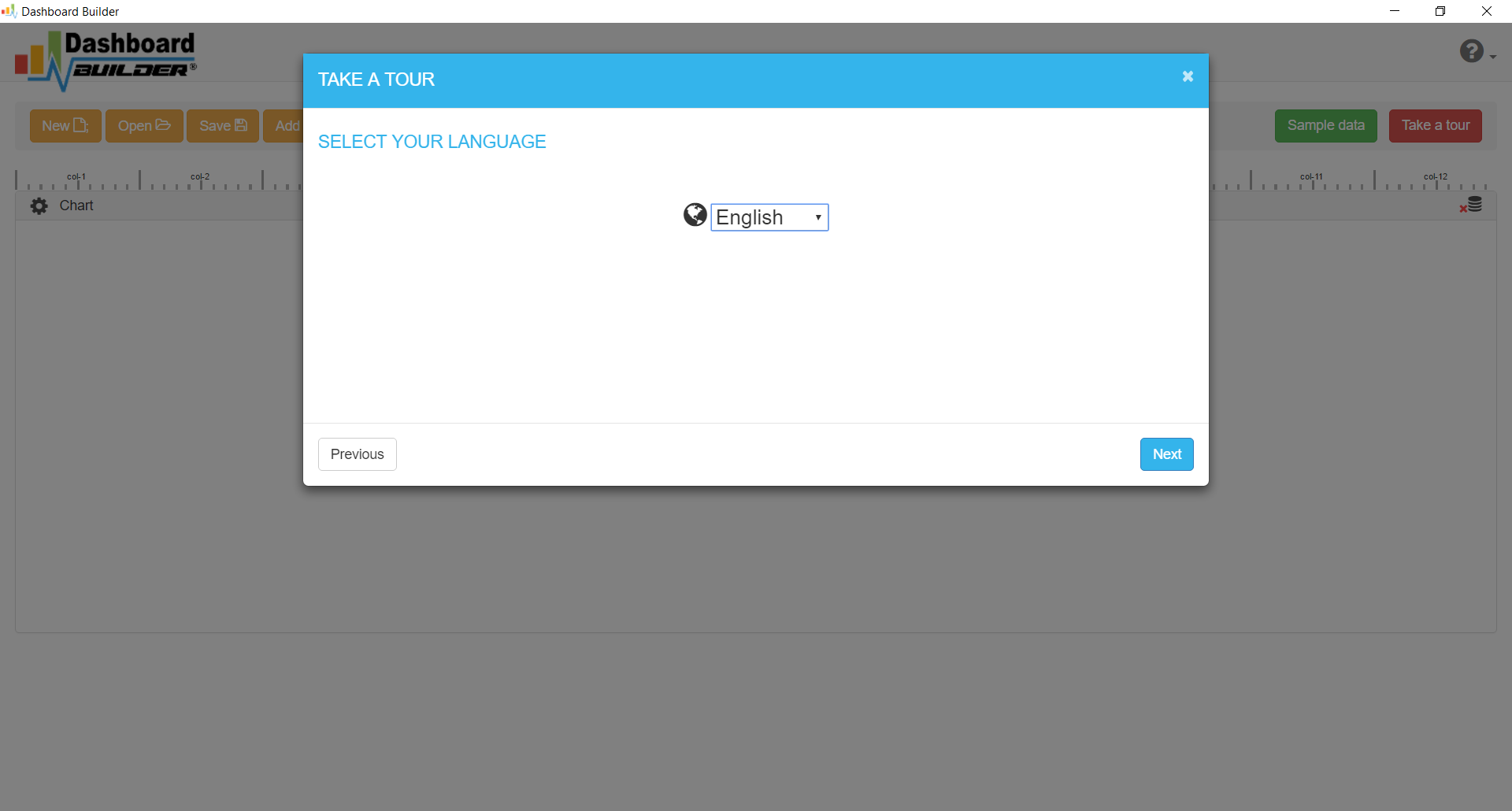
When you launched the dashboard app the following screen will appear, in which you can select the lange and go through with take a tour. Curently Dashboard app Window supports English, Freanch, German, Spanish, Italian & Portuguese.

STEP-1: Connect with your Database
- Run the web folder in your browser. e.g. http://localhost/dashboardbuilder following welcome screen will appear.
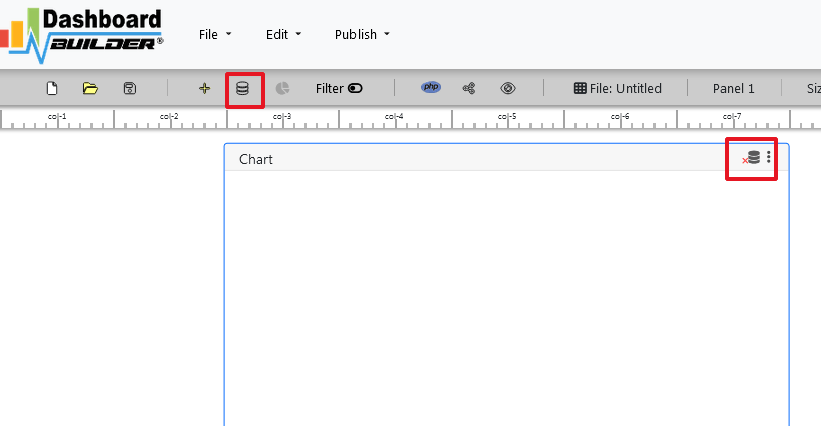
- This is the main panel of the Dashboard app. This is a HTML5 based fully responsive interface built in PHP, HTML, JavaScript and CSS. The interface has a minimal design with a drag-and-drop feature that allows you to add multiple chart panel to customize the dashboard on according to the way you want.
- Now Click the Database icon
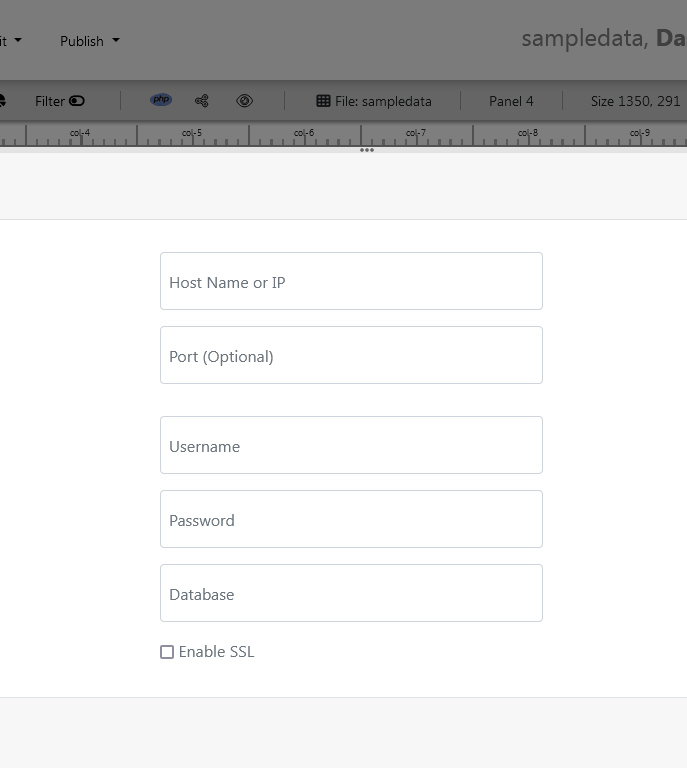
- Following screen will appear. In our dashboard app example, we will use the sample SQLite database called Northwind.db to connect and fetch the data. Now, Select Database from data source tab. Select SQLite from the drop down list of Database, Enter your
"../data/Northwind.db"in the DB name field and Save changes as mentioned in the screen.


- When you click the save changes, a green tick mark with Database will appear that shows that your database is successfully connected.

STEP-2: Chart settings
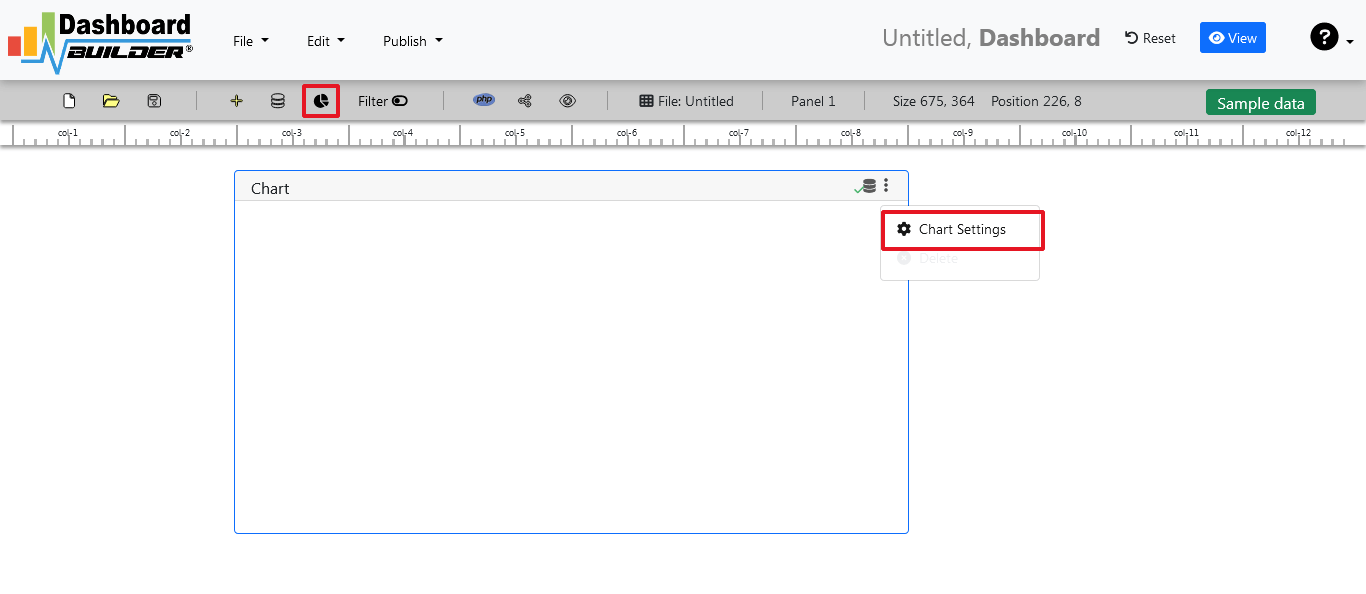
- In our next step, we will fetch data from the database we have just connected. Select the gear icon for your Chart preference.

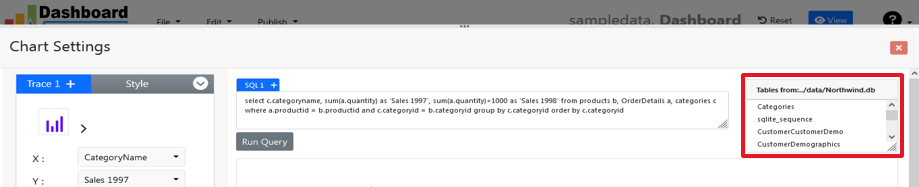
- The following screen will appear. List of the tables from Northwind.db will appear on the table list as shown in the picture below.

STEP-3: SQL statements
- In our example, we will be creating a simple Dashboard app for our sales management. This dashboard app will contain a chart where users can find the sales stats and maintain the data about the products.
- Now, enter the following SQL statement in text box in a following manner
SELECT strftime('%Y-%m',o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime('%Y-%m',o.orderdate) limit 50
- Now, we want to execute our query and fetch the data from the tables. Click the Run Query button
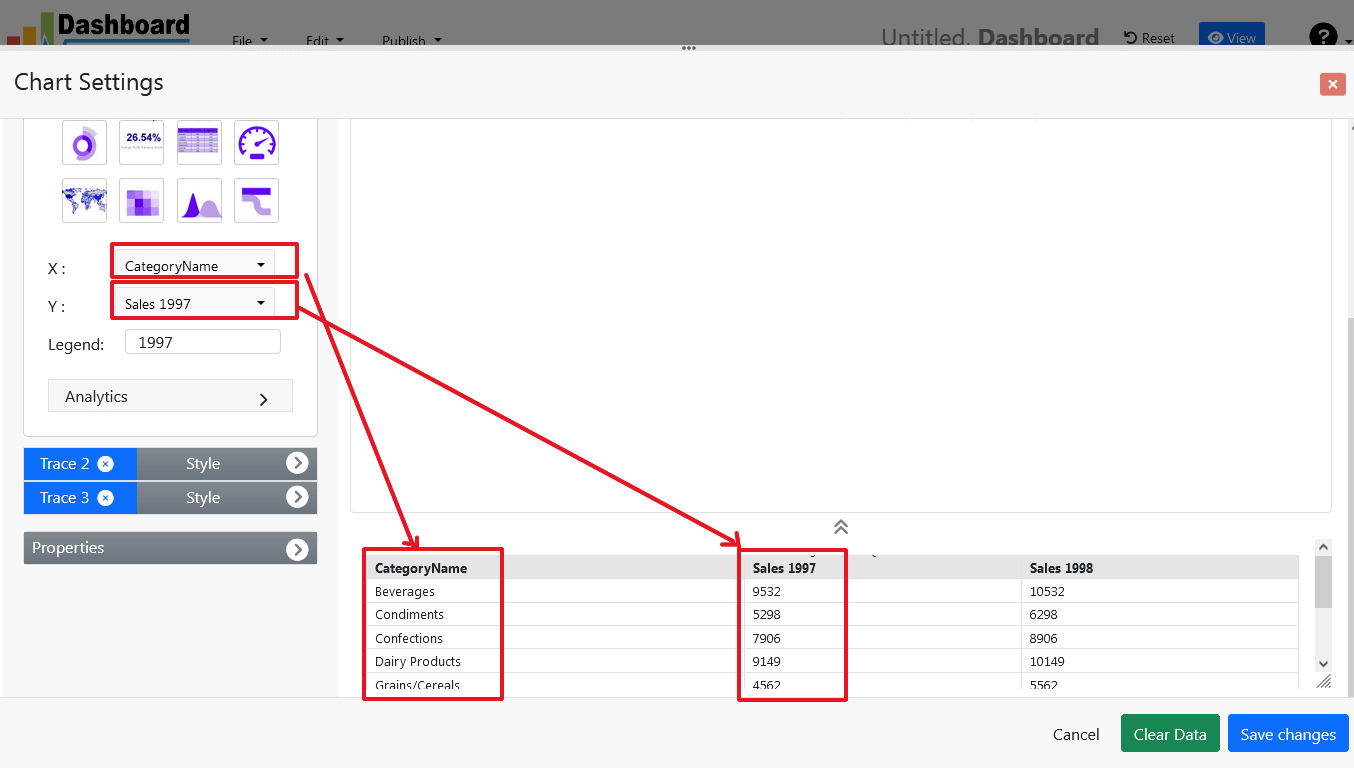
- Query Result will appear. Now, we have to assign x-axis data to the x-axis column and y-axis data to the y-axis column. Select your x-axis data from the drop down list of X and y-axis data from the drop down list of Y .
- Click Save Changes

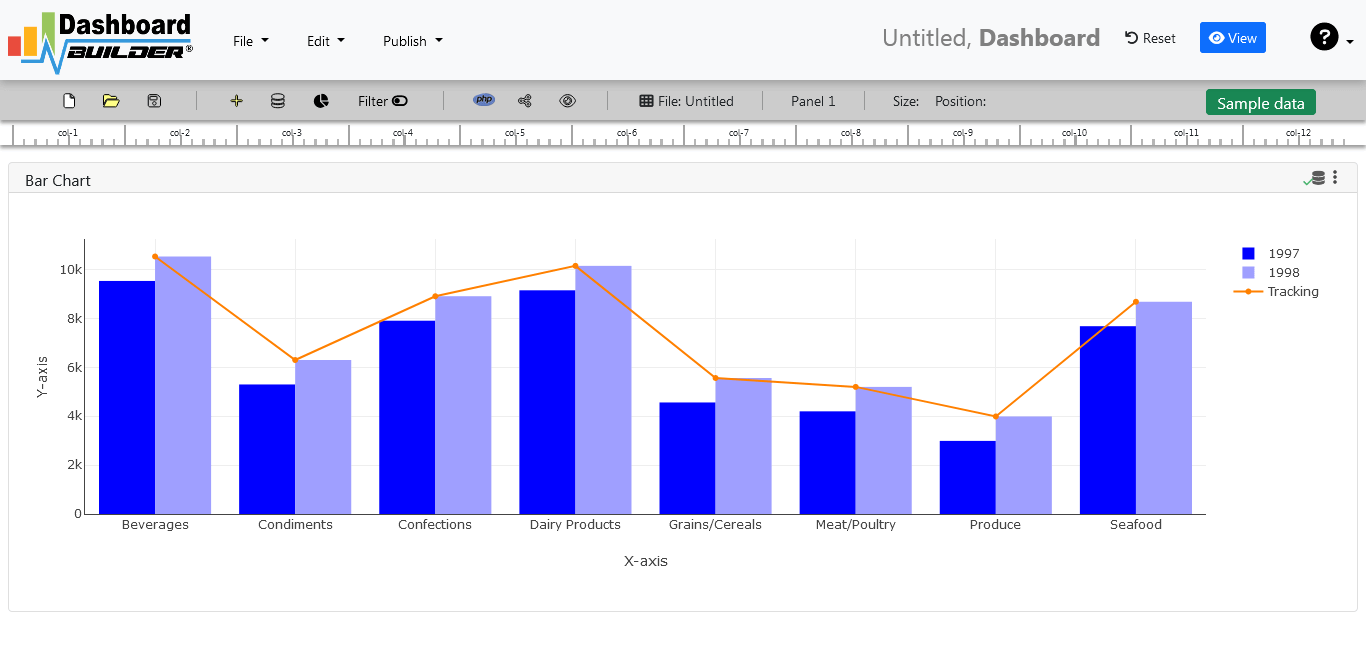
- Charts will be appeared on the screen as shown below.

STEP-4: Adjust the position
- You may adjust the size and the position of the Chart Panel by dragging its corner. The size and position are fully responsive according to the Bootstrap framework
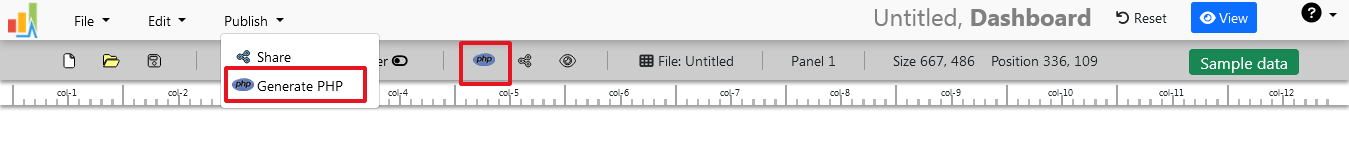
STEP-5: Code generation
- So far we have successfully build our dashboard. In this step we are going to generate PHP source code for dashboard we have just created. Click the Generate button to auto-generate PHP source code for our dashboard

- PHP code for the chart will automatically generate, you may copy past this code to your Dashboard app.
Auto-generated PHP source code
Following is an example of auto-generated PHP source code. You may copy & paste the following PHP source code in your web application.
/**
* DashboardBuilder
*
* @author Diginix Technologies www.diginixtech.com
* Support - http://www.dashboardbuilder.net
* @copyright (C) 2018 Dashboardbuilder.net
* @version 2.1.5
* @license: license.txt
*/
include("inc/dashboard_dist.php"); // copy this file to inc folder
// for chart #1
$data = new dashboardbuilder();
$data->type = "line";
$data->source = "Database";
$data->rdbms = "sqlite";
$data->servername = "";
$data->username = "";
$data->password = "";
$data->dbname = "data\Northwind.db";
$data->xaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->xaxisCol[0]= "xaxis";
$data->yaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->yaxisCol[0]= "yaxis";
$data->name = "linechart";
$data->title = "Line Chart";
$data->orientation = "";
$data->xaxistitle = "x-axis title";
$data->yaxistitle = "y-axis title";
$data->showgrid = "";
$data->showline = "";
$data->height = "167";
$data->width = "";
$data->col = "0";
$result[0] = $data->result();
?>
<!DOCTYPE html>
<html>
<head>
<script src="assets/js/dashboard.min.js"></script> <!-- copy this file to assets/js folder -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Bootstrap CSS file, change the path accordingly -->
<style>
@media screen and (min-width: 960px) {
.id0 {position:absolute;margin-top:67px;}
}
.panel-heading {line-height:0.7em;}
#kpi {font-size:34px; font-weight:bold;text-align:center;}
#kpi_legand {font-size:11px; color:#999;text-align:center;}
</style>
</head>
<body>
<div class="container-fluid main-container">
<div class="col-md-12 col-lg-12 col-xs-12">
<div class="row">
<div class="col-md-4 col-lg-4 col-md-offset-4 col-lg-offset-4 col-xs-12 id0">
<div class="panel panel-default">
<div class="panel-heading">Line Chart</div>
<div class="panel-body">
<?php echo $result[0];?>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
This auto-generated PHP code is under MIT license, which you may customize as per your desire needs and can be used an anywhere you want. You can find the complete information about the license here
Conclusion
Now we have a PHP based dashboard that can be used with any web application that was customized to fit the requirements of the web design. The project also offers free and paid plans. You can also download Dashboard app FREE version. The code for Dashboard app can be found on GitHub under this license
Best of all, with our Standard and Enterprise licenses include 100% source code, for you to enhance the functionality or incorporate Dashboard app into your web application or any PHP software solutions/products, analytics/data science/data warehouse enterprise systems or Joomla, Wordpress or Drupal sites.
All editions of our Dashboard app series are still fully functional, for sale and supported and provides increasing levels of support to address the queries of users and developers.
Our Dashboard app can also be implemented using an online API where you don’t have to mix with PHP code. The online API uses universal HTML code which can be used in any platform. The data will be added or retrieved from the database using the API. You may find more information about the Online Dashboard.
You may want to take a look at our complete documentation and video tours of the latest version along with a live tour of user interface and step by step instructions for performing key features.