Dashboard App
Generate code for your dashboard app without programming
What is Dashboard app?
A dashboard app is an information management software application that visually tracks, analyzes, and displays graphs, charts, key performance indicators (KPIs), metrics, and key data points to monitor the health of your company. The dashboard app can be customized to meet your specific needs.
Dashboard Builder presents a dashboard app, a PHP-based app built in Apache + PHP + MySQL + Free Charting Engine, with a focus on drag and drop and ease of use that is customizable in many ways.
Our dashboard app gives you access to live data in Apache Server. Check your business health anytime on your phone, tablet or PC.
Note: Click this link, If you are looking for Dashboard App for Windows
Dashboard app supports various charts including line chart, scatter chart, bar chart, pie chart, donut chart, bubble chart, stack chart, area chart, heatmap chart, Sankey chart and choropleth chart, etc. All these graphs are D3. dynamic graphics based on js. You may want to see the preview of the D3.js-based Dynamic Dashboard app Example live. The dashboard app can be used to create static or real-time database-driven dashboards with data taken from various sources such as MySQL, MS SQL, SQLite, ORACLE, PostgreSQL, Sybase and Cubrid without the need for programming. Part of the community, this dashboard app is designed to integrate with any PHP application you may be using and also to import data from MS Excel and CSV files.
Getting Started
In our dashboard app example, we'll create a simple dashboard and then generate the PHP source code for our web application. We demonstrate this with our free, open-source, drag-and-drop dashboard app. The following requirements apply to installing and running the Dashboard app.
Requirements
The dashboard app can be installed on Windows, Linux and Mac or any other platform that supports Apache.
- PHP Version 5.6 or later
- Apache 2 or later
- Windows 7 or later /Linux 3 or later
- Firefox 52, Chrome 57, IE 8
Installation
There is a free version of Dashboard App available for the trial basis,
- Download from https://dashboardbuilder.net/download-free-dashboard
- Place the files in a directory on the web server. e.g.
…/www/yoursite/dashbboardbuilder-v3-FREE/ - Unzip
 the file using Extract Here option to the root folder of "dashboardbuilder"
the file using Extract Here option to the root folder of "dashboardbuilder"
Dashboard app examples
Before connecting the database and fetching the data, make sure that your Web Server is configured to display documents in the folder which will contain dashboardbuilder. Check your browser inspector/console to make sure there isn't any error being reported and all the Dashboard builder files are being loaded properly.
Before really going into connecting the database and fetching the data, Make sure that your Web Server (like Apache, Nginx, etc) is configured to display documents in the folder which will contain dashboard. Read-Write permission to the folders and sub-folders of dashboardbuilder i.e chmod -R 777 dashbboardbuilder-v3-FREE. Check your browser inspector/console to ensure that no errors are reported and that all dashboard builder files load correctly.
STEP-1: Connect with your Database
- Access the web folder in your browser. e.g. http://localhost/dashboardbuilder following welcome screen will appear.
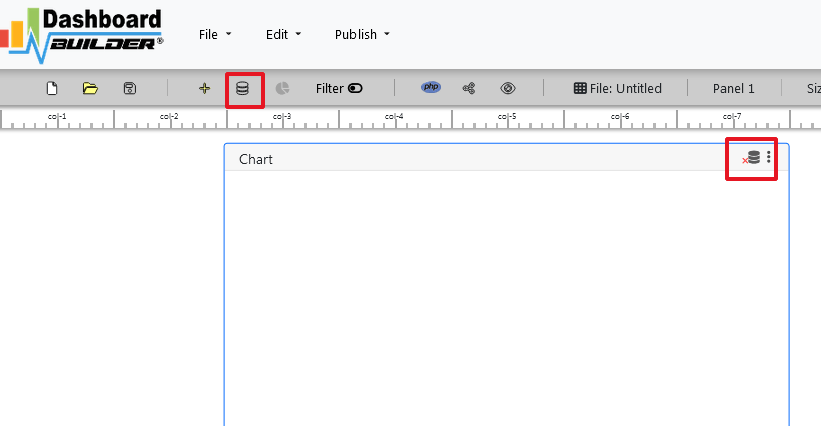
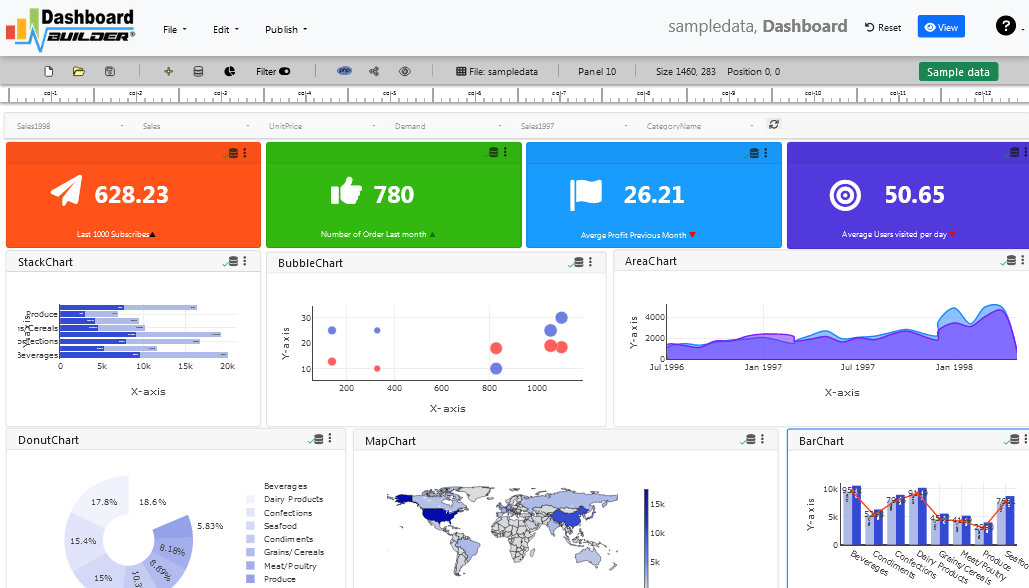
- This is the main Dashboard app panel. It is a fully responsive HTML5-based interface integrated with PHP, HTML, JavaScript, and CSS. The interface has a minimalist design with a drag-and-drop feature that allows you to add multiple chart to customize the dashboard to your liking.
- Now Click the Database icon
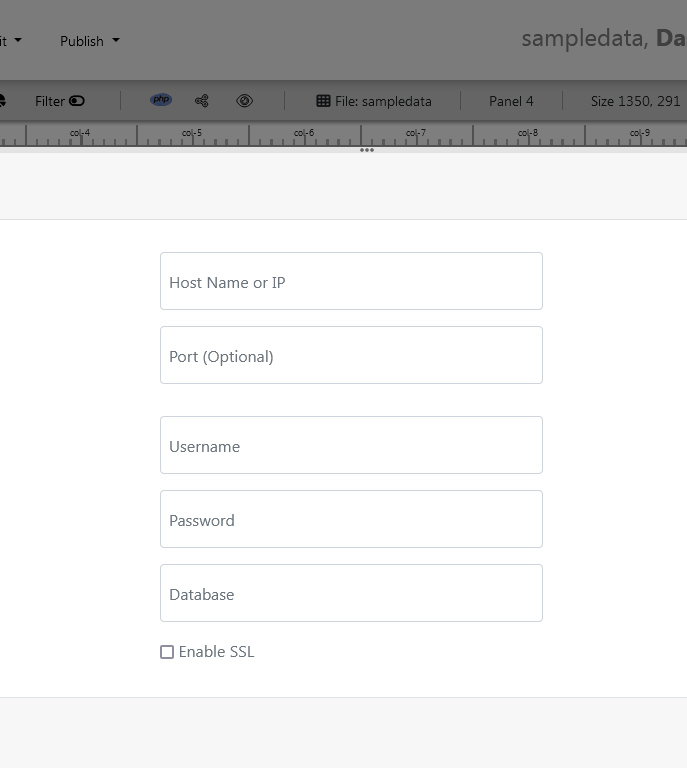
- The next screen is displayed. Select a database on the Data Sources tab. Select SQLite from the database drop-down menu, enter
../data/Northwind.dbin the Database name field and follow the on-screen instructions to save the changes.


- When you click the save changes, a green tick mark with Database will appear that shows that your database is successfully connected.

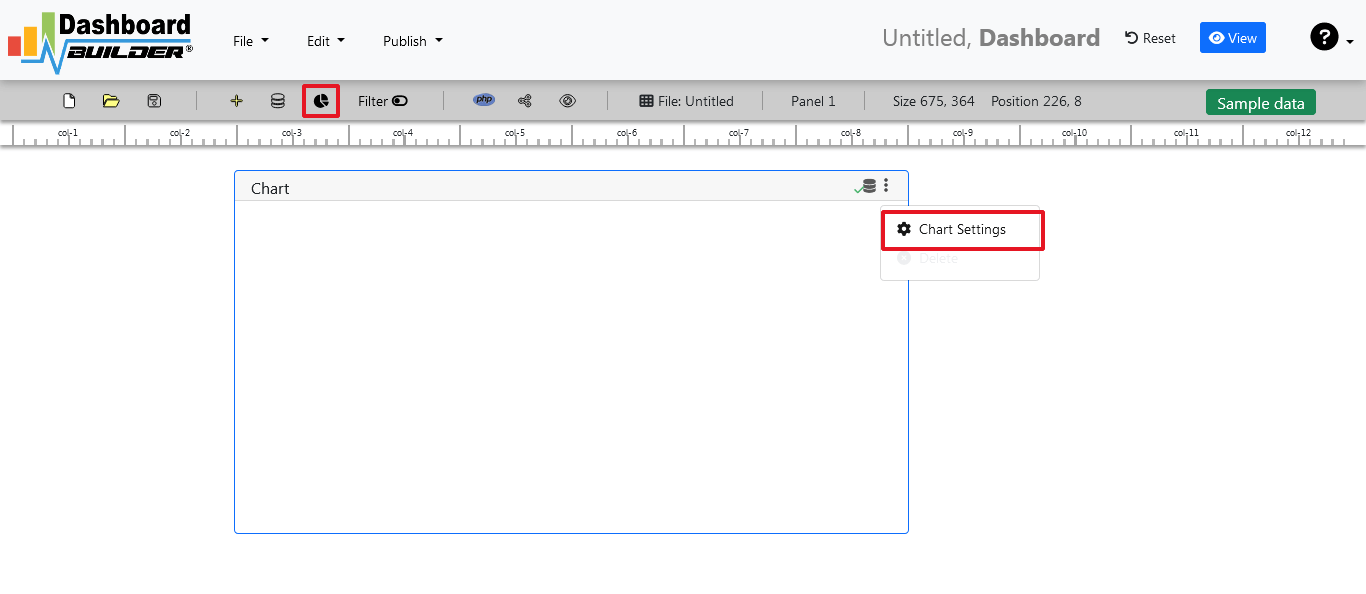
STEP-2: Chart settings
- The next step is to get the data from the database we just connected. Select the gear icon for chart settings.

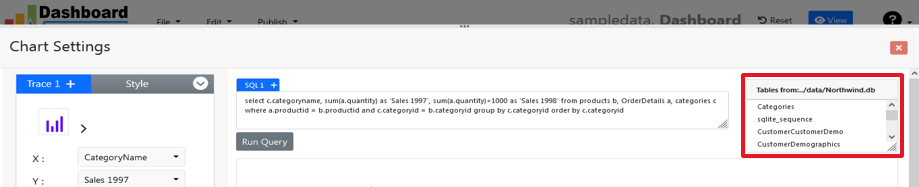
- The next screen is displayed. A list of tables from Northwind.db will appear in the table list, as shown in the following image.

STEP-3: SQL statements
- In this example we will create a simple sales management dashboard app. This dashboard app has charts that allow users to find sales statistics and track product data.
- Now enter the following SQL statement in the textbox as follows:
SELECT strftime('%Y-%m',o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime('%Y-%m',o.orderdate) limit 50
- Now run a query to retrieve the data from the table. Click Run Query button.
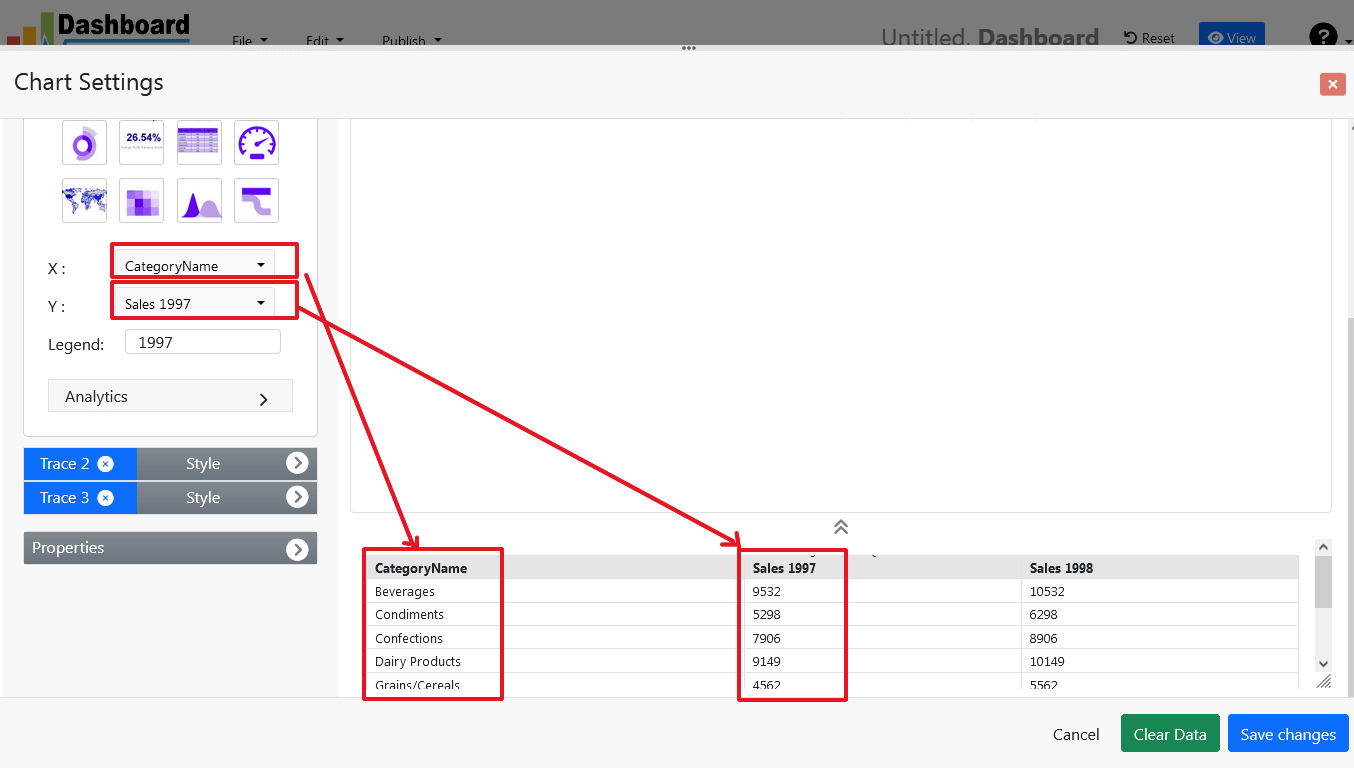
- Query Result is displayed. Now, we have to assign x-axis data to the x-axis column and y-axis data to the y-axis column. Select your x-axis data from the drop down list of X and y-axis data from the drop down list of Y .
- Click Save Changes

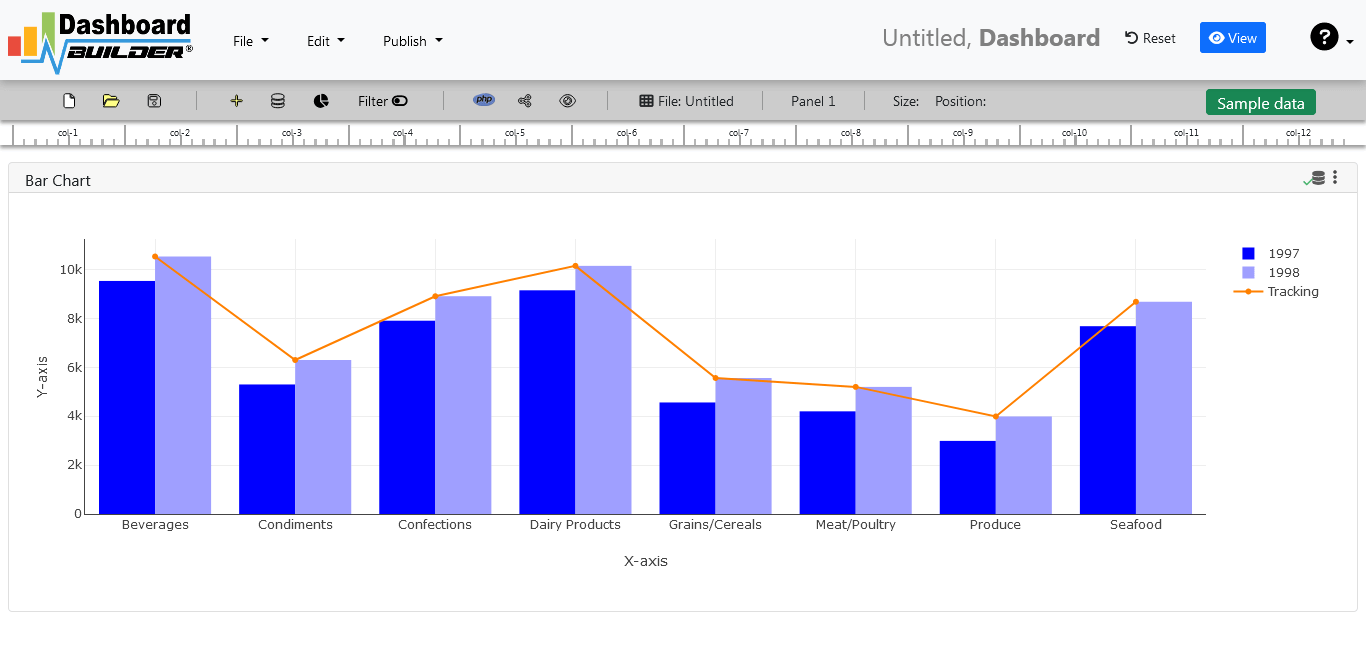
- Charts will be appeared on the next screen as below.

STEP-4: Adjust the position
- You can drag the corners to adjust the size and position of the chart panel. Size and position are fully responsive according to the Bootstrap framework.
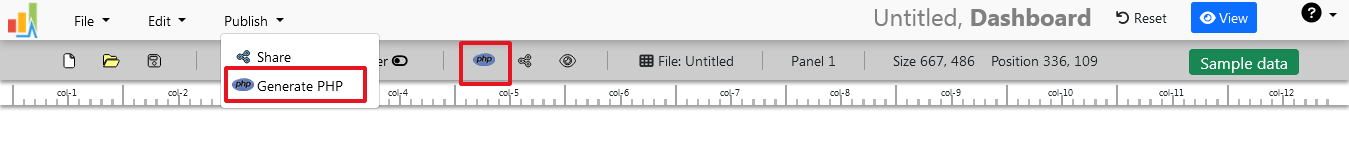
STEP-5: Code generation
- So far, our dashboard has been built successfully. In this step, we will generate the PHP source code that we just created. To create PHP source code for our dashboard app, click the Generate button.

- The PHP dashboard source code for the chart will be generated automatically; you can copy and paste this dashboard PHP script into your Dashboard app.
Auto-generated PHP source code
Following is an auto-generated PHP source code of Open Source Dashboard. This source code can be used with any PHP application, website, or any other PHP based framework.
/**
* DashboardBuilder
*
* @author Diginix Technologies www.diginixtech.com
* Support - http://www.dashboardbuilder.net
* @copyright (C) 2018 Dashboardbuilder.net
* @version 2.1.5
* @license: license.txt
*/
include("inc/dashboard_dist.php"); // copy this file to inc folder
// for chart #1
$data = new dashboardbuilder();
$data->type = "line";
$data->source = "Database";
$data->rdbms = "sqlite";
$data->servername = "";
$data->username = "";
$data->password = "";
$data->dbname = "data\Northwind.db";
$data->xaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->xaxisCol[0]= "xaxis";
$data->yaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->yaxisCol[0]= "yaxis";
$data->name = "linechart";
$data->title = "Line Chart";
$data->orientation = "";
$data->xaxistitle = "x-axis title";
$data->yaxistitle = "y-axis title";
$data->showgrid = "";
$data->showline = "";
$data->height = "167";
$data->width = "";
$data->col = "0";
$result[0] = $data->result();
?>
<!DOCTYPE html>
<html>
<head>
<script src="assets/js/dashboard.min.js"></script> <!-- copy this file to assets/js folder -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Bootstrap CSS file, change the path accordingly -->
<style>
@media screen and (min-width: 960px) {
.id0 {position:absolute;margin-top:67px;}
}
.panel-heading {line-height:0.7em;}
#kpi {font-size:34px; font-weight:bold;text-align:center;}
#kpi_legand {font-size:11px; color:#999;text-align:center;}
</style>
</head>
<body>
<div class="container-fluid main-container">
<div class="col-md-12 col-lg-12 col-xs-12">
<div class="row">
<div class="col-md-4 col-lg-4 col-md-offset-4 col-lg-offset-4 col-xs-12 id0">
<div class="panel panel-default">
<div class="panel-heading">Line Chart</div>
<div class="panel-body">
<?php echo $result[0];?>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
The auto-generated PHP code is under MIT license, which you may customize as per your desire needs and can be used an anywhere you want. You can find the complete information about the license here
Conclusion
We now have an open source PHP Dashboard code that can be used with any web application and can be adapted to web design requirements. The project also offers free and paid plans. You can also download the Free Open Source version of Dashboard Software. The code for the free open source dashboard can be found on the Open Source Dashboard GitHub with this license
Best of all, with our open source business intelligence dashboard tool, PRO and PREMIUM licenses include 100% source code so you can enhance functionality or embed the Open Source dashboard into your web application or PHP software solutions / products, analytics / data science / data warehouse business systems Joomla, Wordpress and Drupal sites.
All editions of our open source suite of dashboard tools are still fully functional, available for purchase and support, with growing support to answer questions from users and developers.
The open source dashboard software can also be implemented using an online API where there is no need to combine a PHP script or PHP source code. The online open source dashboard tool uses universal HTML code that can be used on any platform. Data is added to or retrieved from the database using the API. You can find more information on the Online Dashboard
You may want to check out our full complete documentation and video tours of the latest release, along with a live tour and detailed instructions on how to perform key functions.

 the file using Extract Here option to the root folder of "dashboardbuilder"
the file using Extract Here option to the root folder of "dashboardbuilder"